고정 헤더 영역
상세 컨텐츠
본문
그 어떤 섹션도! 필터링할 수 있다는 플러그인을 찾았다
일단 여기 링크 타고 들어가기
https://danielvoelk.de/en/blog/create-a-filterable-team-section-in-elementor/
다운로드 페이지:
zip. 형태의 파일을 플러그인 → 새로운 플러그인 추가 → 업로드하여 워드프레스에 추가합니다
그 다음에 활성화를 눌러 켜줍니다

만들고 싶은 필터 개수만큼 섹션 생성하기
저는 4개로 만들었고 그 다음에 버튼(단추)를 각 칼럼에 추가합니당

단추 디자인은 이 페이지 참고!
우선 페이지 전체 구성은 이러합니다

1. 단추 생성
섹션안에 필터 역할을 할 단추를 생성
저는 전체보기 / 마케팅팀 / 영업팀 / 사업지원팀 - 총 4개를 생성했습니다

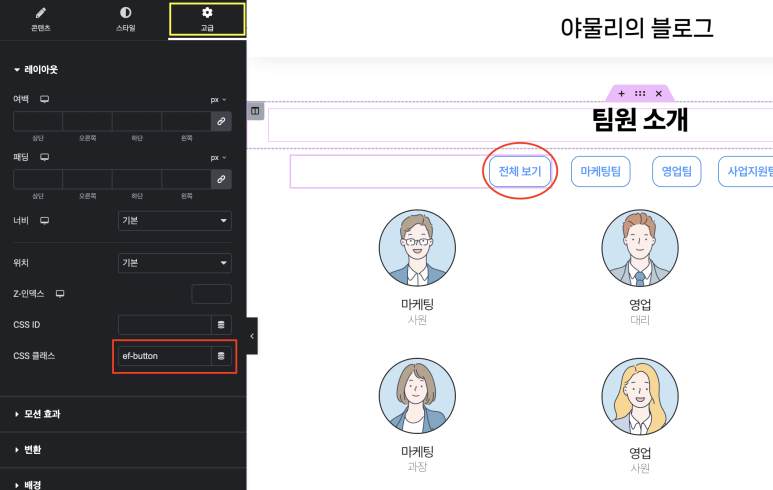
일단 첫번째 전체 보기 단추의 고급 설정에서 CSS 클래스를 ef-button으로 지정
CSS ID 말고 꼭 CSS 클래스로 지정해야합니다!

그 다음 마케팅 단추의 고급 설정에서 CSS 클래스를 ef-button efc-marketing으로 지정
이것도 CSS ID 말고 꼭 CSS 클래스로 지정해야 합니다

위와 동일하게 영업과 사업지원팀도 ef-button efc-*해당카레고리*로 지정합니다
영업은 ef-button efc-sales

사업지원팀은 efc-button ef-support 로 지정했습니다

2. 칼럼에 CSS 클래스 지정하기
팀원 요소에 CSS 클래스를 지정합니다
요소나 섹션이 아닌 꼭 칼럼에서 지정해야합니다
마케팅의 칼럼 → 고급 → CSS 클래스를 efc-marketing 으로 넣어줍니다

영업팀의 칼럼 → 고급 → CSS 클래스를 efc-sales 으로 넣어줍니다

마지막으로 사업지원팀의 칼럼 → 고급 → CSS 클래스를 efc-support 으로 넣어줍니다

3. 섹션에 CSS 클래스 지정하기
팀원들이 모여있는 섹션에 CSS 클래스를 지정합니다
efc-area 로 지정합니다
팀원들이 있는 모든 섹션에 다 추가해야합니다

결과물
'맥북 공부' 카테고리의 다른 글
| [CSS] footer 푸터 양옆에 공백 없애기 (카페24) (1) | 2023.10.26 |
|---|---|
| 카페24 새로운 페이지 추가하기 (폴더, 메뉴, FTP 웹접속) (0) | 2023.10.06 |
| [LiveGap] 온라인 HTML 편집기 미리보기 (0) | 2023.09.21 |
| 폼텍 라벨지 맞춰서 인쇄 (워드) Fomtec 3510 (0) | 2023.09.07 |
| 맥북 에어, 맥북 프로 학생할인 가격 (0) | 2023.02.15 |





댓글 영역